HTML stands for HyperText Markup Language
HTML is the standard markup language for creating Web pages
HTML describes the structure of a Web page
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
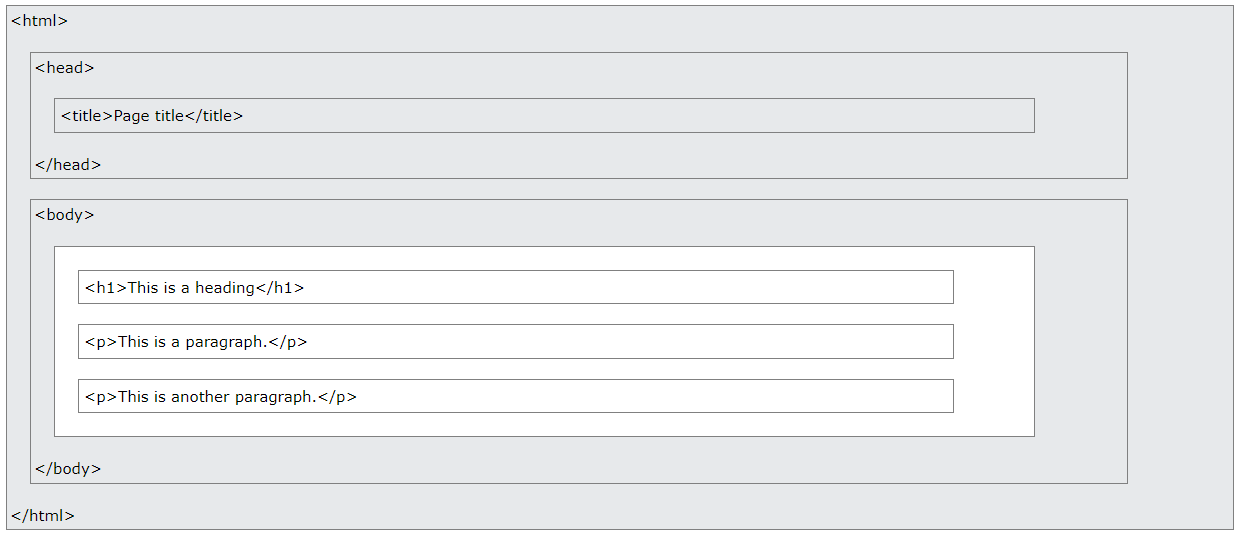
The <!DOCTYPE html> declaration defines that this document is an HTML5 document
The <html> element is the root element of an HTML page
The <head> element contains meta information about the HTML page
The <title> element specifies a title for the HTML page (which is shown in the browser's title bar or in the page's tab)
The <body> element defines the document's body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
An HTML element is defined by a start tag, some content, and an end tag:
<tagname> Content goes here... </tagname>
The HTML element is everything from the start tag to the end tag:
| Start tag | Element content | End tag |
|---|---|---|
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br> | none | none |
Note: Some HTML elements have no content (like the <br> element). These elements are called elements. Empty elements do not have an end tag!
HTML attributes provide additional information about HTML elements.
1. All HTML elements can have attributes
2. Attributes are always specified in the start tag
3. Attributes usually come in name/value pairs like: name="value"
<a href="https://deepakrajtech.com/">Visit deepakrajtech</a>
<img src="img_girl.jpg" width="500" height="600">
The purpose of a web browser (Chrome, Edge, Firefox, Safari) is to read HTML documents and display them correctly. A browser does not display the HTML tags, but uses them to determine how to display the document:


Note: content inside the <body> section will be displayed in a browser. The content inside the <title> element will be shown in the browser's title bar or in the page's tab.
1991: Tim Berners-Lee invented HTML
1995: HTML Working Group defined HTML 2.0
1997: W3C Recommendation: HTML 3.2
1999: W3C Recommendation: HTML 4.01
2014: W3C Recommendation: HTML5
HTML metadata is data about the HTML document. Metadata is not displayed.
The <head> element is a container for metadata (data about data) and is placed between the <html> tag and the <body> tag.
Metadata typically defines the document title, character set, styles, scripts, and other meta information.
The HTML <head> element is a container for the following elements:
1. <title>
2. <base>
3. <link>
4. <style>
5. <script>
6. <noscript>
7. <meta>
The <title> element defines the title of the document. The title must be text-only, and it is shown in the browser's title bar or in the page's tab.
You can use title attribute to create a tooltip.
<!DOCTYPE html>
<html>
<head>
<title>A Meaningful Page Title</title>
</head>
<body>
The content of the document......
</body>
</html>
<base> element specifies the base URL and/or target for all relative URLs in a page.
The <base> tag must have either an `href` or a `target` attribute present, or both.
There can only be one single <base> element in a document!
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
<base href="https://www.w3schools.com/" target="_blank" />
</head>
<body>
<img src="images/stickman.gif" width="24" height="39" alt="Stickman" />
<a href="tags/tag_base.asp">HTML base Tag</a>
</body>
</html>
The <link> element defines the relationship between the current document and an external resource.
The <link> tag is most often used to link to external style sheets:
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
<link rel="stylesheet" href="mystyle.css" />
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
The <style> element is used to define internal CSS style information for a single HTML page:
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
<style>
body {
font-family: cursive, sans-serif;
}
h1 {
background-color: teal;
color: whitesmoke;
text-align: center;
}
p {
color: teal;
font-size: 22px;
}
</style>
</head>
<body>
<h1>Welcome to the Stylish Webpage</h1>
<p>The style element is used to define style information for a single HTML page: </p>
</body>
</html>
The <script> element is used to define client-side JavaScripts.
The following JavaScript writes "Hello JavaScript!" into an HTML element with id="demo":
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
</head>
<body>
<h1 id="demo">My Web Page</h1>
<button type="button" onclick="myFunction()">Click Me</button>
</body>
</html>
The <noscript> tag defines an alternate content to be displayed to users that have disabled scripts in their browser or have a browser that doesn't support script.
The <noscript> element can be used in both <head> and <body>.
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
</head>
<body>
<script>
document.write("Hello World from JavaScript!!");
</script>
<noscript>Your browser does not support JavaScript!</noscript>
</body>
</html>
The <meta> element is typically used to specify the character set, page description, keywords, author of the document, and viewport settings.
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
<!-- Define the character set used: -->
<meta charset="UTF-8" />
<!-- Define a description of your web page: -->
<meta name="description" content="Free Web tutorials" />
<!-- Define keywords for search engines: -->
<meta name="keywords" content="HTML,CSS,JavaScript" />
<!-- Define the author of a page: -->
<meta name="author" content="DEEPAK RAJ" />
<!-- Setting the viewport to make your website look good on all devices: -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Refresh document every 5 seconds: -->
<meta http-equiv="refresh" content="5">
</head>
<body>
<p>All meta information goes in the head section...</p>
</body>
</html>
The <body> element defines the document's body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
Note: There can only be one <body> element in an HTML document
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
The <body> tag in HTML can have several attributes that affect the presentation and behavior of the page.
background : Specifies the URL of an image to be used as the background of the page.
<body background="background.jpg">bgcolor : Sets the background color of the page.
<body bgcolor="yellow">text : Sets the color of the text in the body.
<body text="red">topmargin : Specifies the margin at the top of the body element.
<body topmargin="20">leftmargin : Specifies the margin at the left of the body element.
<body leftmargin="30">link : Specifies the color of unvisited links.
<body link="green">vlink : Specifies the color of visited links.
<body vlink="pink">alink : Specifies the color of active links.
<body alink="yellow">Formatting elements were designed to display special types of text:
HTML <b> element defines Bold text without any extra importance :
<p>This is <b> Bold </b> text.</p>HTML <strong> element defines Important text with strong importance :
<p>This is <strong> Important </strong> text.</p>HTML <i> element defines Italic text a part of text in an alternate voice or mood :
<p>This is <i> Italic </i> text.</p>HTML <em> element defines Emphasized text :
<p>This is <em> Emphasized </em> text.</p>HTML <small> element defines Smaller text :
<p>This is <small> Smaller </small> text.</p>HTML <big> element defines Bigger text:
<p>This is <big> Bigger </big> text.</p>HTML <mark> element defines Marked text that should be marked or highlighted:
<p>This is <mark> Marked </mark> text.</p>HTML <del> element defines Deleted text that has been deleted from a document :
<p>This is <del> Deleted </del> text.</p>HTML <strike> element defines Strike text that has been strike a thin line through the text :
<p>This is <strike> Strike </strike> text.</p>HTML <u> element defines Underline text that has been underline into a document :
<p>This is <u> Underline </u> text.</p>HTML <ins> element defines Inserted text that has been inserted into a document :
<p>This is <ins> Inserted </ins> text.</p>HTML <sub> element defines Subscript text Subscript text appears half a character below the normal line :
<p>This is <sub> Subscript </sub> text.</p>HTML <sup> element defines Superscript text Superscript text appears half a character above the normal line :
<p>This is <sup> Superscript </sup> text.</p>HTML <tt> element defines Teletype Browsers default monotype font :
<p>This is <tt> Teletype </tt> text.</p>HTML <q> element defines a short Quotation
for a text :
<p> <q> Everything in life is luck </q> </p>The <Font> tag was used in HTML 4 to specify the font face, font size, and color of text.
face : Defines the typeface like Arial, Times New Roman, cursive etc.
<p><font face="cursive">This is cursive text.</font></p>size : Sets the size of the font can be in pixels, em, rem, etc.
<p><font size="7">This is Bigger text.</font></p>color : Defines the text color like red yellow etc.
<p><font color="red">This is Red color text.</font></p>Face - Size - Color
<p><font face="Arial" size="4" color="blue">This is some text with a custom font, size, and color.</font></p>HTML headings are titles or subtitles that you want to display on a webpage.
HTML headings are defined with the <h1> to <h6> tags.
<h1> defines the most important heading. <h6> defines the least important heading.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
The HTML <p> element defines a paragraph.
<p>This is paragraph.</p>
<p>This is another paragraph.</p>
The <div> tag defines a division or a section in an HTML document.
The <div> tag is easily styled by using the class or id attribute or manipulated with JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
<style>
.myDiv {
border: 5px outset red;
background-color: lightblue;
text-align: center;
}
</style>
</head>
<body>
<h1>The div element</h1>
<div class="myDiv">
<h2>This is a heading in a div element</h2>
<p>This is some text in a div element.</p>
</div>
<p>This is some text outside the div element.</p>
</body>
</html>
The <pre> tag defines preformatted text.
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
</head>
<body>
<pre>
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks
</pre>
</body>
</html>
The <br> tag inserts a single line break.
The <br> tag is useful for writing addresses or poems.
The <br> tag is an empty tag which means that it has no end tag.
<p>Be not afraid of greatness.<br>
Some are born great,<br>
some achieve greatness,<br>
and others have greatness thrust upon them.</p>
<p><em>-William Shakespeare</em></p>
The <hr> element is most often displayed as a horizontal rule that is used to separate content or define a change in an HTML page.
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics ! DEEPAKRAJTech</title>
</head>
<body>
<h1>HTML</h1>
<p>HTML to define the content of web pages</p>
<hr>
<h1>CSS</h1>
<p>CSS to specify the layout of web pages</p>
<hr>
<h1>JavaScript</h1>
<p>JavaScript to program the behavior of web pages</p>
<hr>
</body>
</html>
HTML links are hyperlinks.
You can click on a link and jump to another document.
When you move the mouse over a link, the mouse arrow will turn into a little hand.
The HTML <a> tag defines a hyperlink. It has the following syntax:
<a href="url">link text</a>Use the href attribute to define the link address
The link text is the part that will be visible to the reader.
The target attribute specifies where to open the linked document. The target attribute can have one of the following values:
1. _self - Default. Opens the document in the same window/tab as it was clicked
2. _blank - Opens the document in a new window or tab
3. _parent - Opens the document in the parent frame
4. _top - Opens the document in the full body of the window
<a href="https://www.deepakrajtech.com/" target="_blank">Visit deepakrajtech!</a><a href="https://www.deepakrajtech.com/" target="_self">Visit deepakrajtech!</a>HTML links can be used to create bookmarks, so that readers can jump to specific parts of a web page.
1. Use the id attribute (id="value") to define bookmarks in a page
<h2 id="home">Home Page</h2>2. Use the href attribute (href="#value") to link to the bookmark
<a href="#home">Home Page</a>An HTML link is displayed in a different color depending on whether it has been visited, is unvisited, or is active.
By default, a link will appear like this (in all browsers):
An unvisited link is underlined and blue
A visited link is underlined and purple
An active link is underlined and red
You can change the link state colors, by using link , alink , vlink attributes :
<!DOCTYPE html>
<html>
<head>
<title>Link Colors Example</title>
</head>
<body link="blue" vlink="green" alink="red">
<h2>HTML Links with Different Colors</h2>
<!-- Unvisited link (will be blue) -->
<a href="https://www.deepakrajtech.com">Visit deepakrajtech</a><br>
<!-- Visited link (will be green after visiting) -->
<a href="https://www.instagram.com/deepakrajtech/">Visit on instagram</a><br>
<!-- Active link (will turn red while clicking) -->
<a href="https://www.google.com">Visit Google</a>
</body>
</html>
The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.
<a href="/images/myimage.jpg" download><a href="/images/myimage.jpg" download="rjlogo">The HTML <img> tag is used to embed an image in a web page. The <img> tag has two required attributes:
1. src - Specifies the path to the image
<img src="image.jpg">2. alt - Specifies an alternate text for the image
<img src="image.jpg" alt="beautiful-wallpaper">3. width - Specifies the width of the image
<img src="image.jpg" width="300">4. height - Specifies the height of the image
<img src="image.jpg" height="200">5. align - Specify the alignment of the image
<img src="image.jpg" align="right">4. border - Specify the border of the image
<img src="image.jpg" border="3">4. hspace - Specify the horizontal space on either side of an image
<img src="image.jpg" hspace="100">4. vspace - Specify the vertical space on either side of an image
<img src="image.jpg" vspace="200">To use an image as a link, put the <img> tag inside the <a> tag:
<a href="https://www.google.com"> <img src="image.jpg" alt="Google Image"> </a>You can add comments to your HTML source by using the following syntax:
Notice that there is an exclamation point (!) in the start tag, but not in the end tag.
<!-- Write your comments here -->
<!-- This is a comment -->
<p>This is a paragraph.</p>
<!-- Remember to add more information here -->
HTML tables allow web developers to arrange data into rows and columns.
The <table> tag defines an HTML table.
<thead>: Used to group the header rows. Typically contains <th> elements.
<tbody>: Contains the main data of the table in <tr> (table row) elements.
<tfoot>: Used for the footer of the table (optional).
<tr>: Defines a table row.
<th>: Table header cells, bold and centered by default.
<td>: Table data cells where actual content is placed.
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
1. border - Specifies the width of the border around the table.
<table border="1">2. cellpadding - Sets the amount of space between the cell border and its content.
<table cellpadding="10">3. cellspacing - Defines the space between individual table cells.
<table cellspacing="5">4. width - Specifies the width of the table. It can be a pixel value or a percentage.
<table width="100%">5. height - Sets the height of the table.
<table height="200">6. align - Specifies the alignment of the table on the page (left, right, center).
<table align="center">7. bgcolor - Sets the background-color of the table.
<table bgcolor="yellow">The <tr> tag defines a row in an HTML table.
A <tr> element contains one or more <th> or <td> elements.
<table border="1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
align: Specifies alignment of text within cells in the row. Possible values: left, center, right.
<tr align="center">valign: Vertical alignment for content in cells. Possible values: top, middle, bottom.
<tr valign="middle">bgcolor: Sets the background color of the row.
<tr bgcolor="yellow">background: Sets the background image of the row.
<tr background="image_url.jpeg">The <th> tag defines a header cell in an HTML table.
Header cells - contains header information (created with the <th> element)
The text in <th> elements are bold and centered by default.
<table border="1">
<tr>
<th>Name</th>
<th>Age</th>
<th>Occupation</th>
</tr>
<tr>
<td>Krishna</td>
<td>29</td>
<td>Developer</td>
</tr>
<tr>
<td>Radha</td>
<td>27</td>
<td>Designer</td>
</tr>
</table>
The <td> tag defines a standard data cell in an HTML table.
Data cells - contains data (created with the <td> element).
The text in <td> elements are regular and left-aligned by default.
<td>Data Content </td>colspan : If we want to merge more than one column into a single column, we use the colspan attribute.
<table border="1">
<tr>
<td colspan="2">colspan 2</td>
</tr>
<tr>
<td>column 1</td>
<td>column 2</td>
</tr>
</table>
rowspan : If we want to merge more than one row into a single row, we use the rowspan attribute.
<table border="1">
<tr>
<td>row 1</td>
<td rowspan="2">rowspan 2</td>
</tr>
<tr>
<td>row 2</td>
</tr>
</table>
HTML lists allow web developers to group a set of related items in lists. There are three main types of lists:
1. <ol> : Ordered List This list type automatically numbers each item.
2. <ul> : Unordered List This list type uses bullet points for each item.
3. <dl> : Definition List This list type pairs terms and descriptions, often used for glossaries or explanations.
The HTML <ol> tag defines an ordered list. An ordered list can be numerical or alphabetical.
An ordered list starts with the <ol> tag. Each list item starts with the <li> tag.
The list items will be marked with numbers by default:
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
Ordered HTML List - The Type Attribute :
<ol type="1"> <!--The list items will be numbered with numbers (default) --><ol type="A"> <!--The list items will be numbered with uppercase letters --><ol type="a"> <!--The list items will be numbered with lowercase letters --><ol type="I"> <!--The list items will be numbered with uppercase roman numbers --><ol type="i"> <!--The list items will be numbered with lowercase roman numbers -->The HTML <ul> tag defines an unordered (bulleted) list.
An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
The list items will be marked with bullets (small black circles) by default:
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
Unordered HTML List - The Type Attribute :
<ul type="disc"> <!--Sets the list item marker to a bullet (default)--><ul type="circle"> <!--Sets the list item marker to a circle --><ul type="square"> <!--Sets the list item marker to a square--><ul type="none"> <!--The list items will not be marked-->HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The <dl> tag defines the description list, the <dt> tag defines the term (name), and the <dd> tag describes each term:
<dl>
<dt>HTML</dt>
<dd>Hypertext Markup Language</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets</dd>
</dl>
An HTML form is used to collect user input. The user input is most often sent to a server for processing.
The HTML <form> element is used to create an HTML form for user input:
<form>
.
form elements
.
</form>
The <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc.
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="Deepak"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Raj"><br><br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
</form>
action : Specifies the URL where the form data should be sent when the form is submitted.
<form action="/submit_form.php">method : Defines the HTTP method used to send form data: GET or POST.
<form method="post">target : Specifies where to display the response after submitting the form.
<form action="/submit_form.php" target="_blank">enctype : Specifies the encoding type when submitting form data, mainly for file uploads.
<form enctype="multipart/form-data">autocomplete : Controls whether the browser should autocomplete the form fields.
<form autocomplete="off">novalidate : Disables HTML5 form validation.
<form novalidate>name : Assigns a unique name to the form, useful for identifying it in JavaScript.
<form name="userForm">One of the most used form elements is the <input> element.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>
type : Specifies the type of input, such as text, password, email, number, checkbox, etc.
<input type="password">name : Assigns a name to the input, which is sent to the server as a key-value pair when the form is submitted.
<input type="text" name="username">value : Specifies the default value of the input field.
<input type="text" value="O Level">placeholder : Provides a hint to the user about what to enter in the field.
<input type="text" placeholder="Enter Username">required : Ensures the user must fill in the field before submitting the form.
<input type="email" required>readonly : Makes the input field uneditable.
<input type="text" value="SUL2" readonly>disabled : Disables the input field, preventing user interaction.
<input type="text" disabled>maxlength : Limits the maximum number of characters allowed in the field.
<input type="text" maxlength="10">min and max : Defines a range of valid values for inputs with types like number or date
<input type="number" min="1" max="100">autofocus : Automatically focuses on the input field when the page loads.
<input type="text" autofocus>autocomplete : Controls whether the browser should automatically fill in the field based on previous entries.
<input type="text" autocomplete="off">size : The size attribute specifies the width of the input field, measured in characters can fit in the input field's visible.
<input type="text" size="20">The <input> element can be displayed in several ways, depending on the type attribute. Here are the different input types you can use in HTML:
<input type="text"> : defines a single-line text input field:
<input type="text" name="username" placeholder="Enter your username"><input type="password"> : Hides the input content, typically for passwords:
<input type="password" name="password"><input type="email"> : Accepts only email addresses, validating the format:
<input type="email" name="email" required><input type="number"> : Allows only numerical input, with optional min and max limits:
<input type="number" name="age" min="18" max="99"><input type="date"> : Opens a date picker in supported browsers:
<input type="date" name="dob"><input type="tel"> : Accepts telephone numbers; does not enforce format.:
<input type="tel" name="phone" placeholder="123-456-7890"><input type="url"> : Accepts URLs and validates for correct format:
<input type="url" name="website" placeholder="https://example.com"><input type="color"> : Provides a color picker in supported browsers:
<input type="color" name="favcolor"><input type="checkbox"> : Allows for binary selection (checked/unchecked):
<input type="checkbox" name="subscribe" value="yes"> Subscribe to newsletter<input type="radio"> : Allows for single selection within a group of options:
<input type="radio" name="gender" value="male"> Male
<input type="radio" name="gender" value="female"> Female
<input type="file"> : Enables file selection for upload:
<input type="file" name="profilePic"><input type="range"> : A slider input for numerical range selection:
<input type="range" name="volume" min="0" max="100"><input type="hidden"> : Hidden field not visible to users; used to store data:
<input type="hidden" name="userID" value="12345"><input type="submit"> : Submits the form when clicked:
<input type="submit" value="Submit"><input type="reset"> : Resets all form fields to their default values:
<input type="reset" value="Reset"><input type="search"> : Similar to text but optimized for search input, often with a clear button:
<input type="search" name="search"><input type="image"> : Acts as a submit button in the form of an image:
<input type="image" src="submit.png" alt="Submit"><input type="button"> : Displays a clickable button without default functionality:
<input type="button" onclick="alert('You Clicked Me')">The <label> element in HTML is used to define labels for input elements, providing a text description for form fields.
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username">
</form>
The <select> element in HTML is used to create a dropdown list in forms, allowing users to select one options from a predefined list.
<form>
<label for="cars">Choose a car:</label>
<select id="cars" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
</form>
The <textarea> element in HTML is used to create a multi-line text input field, allowing users to enter larger amounts of text compared to a standard text input.
rows : Defines the number of visible text lines in the textarea.
cols : Specifies the visible width of the textarea in average character widths.
<form>
<label for="message">Message:</label>
<textarea id="message" name="message" rows="4" cols="50" placeholder="Enter your message here..."></textarea>
</form>
The <button> element defines a clickable button:
<form>
<button type="button" onclick="alert('Hello World!')">Click Me!</button>
</form>
The <fieldset> element is used to group related data in a form.
The <legend> element defines a caption for the <fieldset> element.
<form>
<fieldset>
<legend>Log In</legend>
<label for="username">Username:</label>
<input type="text" id="username" name="username"> <br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password"> <br><br>
<button type="submit">Submit</button>
</fieldset>
</form>
The <datalist> element specifies a list of pre-defined options for an <input> element.
Users will see a drop-down list of the pre-defined options as they input data.
The list attribute of the <input> element, must refer to the id attribute of the <datalist> element.
<form action="/action_page.php">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Edge">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
HTML frames were used to divide the browser window into multiple sections, where each section could load a separate HTML document.
1. Use the <frameset> element in place of the <body> element in an HTML document.
2. Use the <frame> element to create frames for the content of the web page.
3. Use the src attribute to identify the page that should be loaded inside each <frame>
4. Create a different file with the contents for each <frame>
<html>
<head>
<title>Frames Example</title>
</head>
<frameset cols="50%, 50%">
<frame src="page1.html">
<frame src="page2.html">
</frameset>
<noframes>
Your browser does not support frames. Please use a modern browser.
</noframes>
</html>
cols : Specifies the number and width of columns in the frameset.
<frameset cols="50%, 50%">rows : Specifies the number and height of rows in the frameset.
<frameset rows="70%, 30%">border : Sets the border width around each frame.
<frameset cols="50%, 50%" border="2">frameborder : Defines if a border should appear around frames. Values are "1" for visible and "0" for hidden.
<frameset cols="50%, 50%" frameborder="0">framespacing : Specifies the spacing between frames. Mostly supported in Internet Explorer.
<frameset cols="50%, 50%" framespacing="5">src : Specifies the URL of the document to be loaded in the frame.
<frame src="page1.html">name : Assigns a name to the frame, which can be targeted by links.
<frame name="myFrame" src="page1.html">scrolling : Controls the scrolling behavior of the frame. Possible values are "yes", "no", or "auto".
<frame src="page1.html" scrolling="no">frameborder : Defines whether to display a border around the frame. Values are "1" for a visible border and "0" for no border.
<frame src="page1.html" frameborder="0">marginwidth : Sets the left and right margins (in pixels) within the frame.
<frame src="page1.html" marginwidth="10">marginheight : Sets the top and bottom margins (in pixels) within the frame.
<frame src="page1.html" marginheight="10">noresize : Prevents the user from resizing the frame. It can be used only in a frameset.
<frame src="page1.html" noresize>Step 1 : Create a file index.html like this
<!DOCTYPE html>
<html>
<head>
<title>Targeting Frames with Links</title>
</head>
<frameset rows="27%, 75%">
<frame src="home.html">
<frameset cols="*,*,*">
<frame name="first">
<frame name="second">
<frame name="third">
</frameset>
</frameset>
</html>
Step 2 : Create a file home.html like this
<!DOCTYPE html>
<html>
<head>
<title>All Links</title>
</head>
<body>
<center>
<a href="first.html" target="first">Load First Frame </a> |
<a href="second.html" target="second">Load Second Frame </a> |
<a href="third.html" target="third">Load Third Frame</a>
</center>
</body>
</html>
Step 3 : Create 3 files first.html , second.html and third.html as per your choice. Now run index.html and see the result.
HTML5 is the latest version of the Hypertext Markup Language, used for creating and structuring content on the web. It introduces new elements for better semantic structure, supports audio and video embedding, and enhances web applications with features like offline storage and local databases, making web development more efficient and interactive.

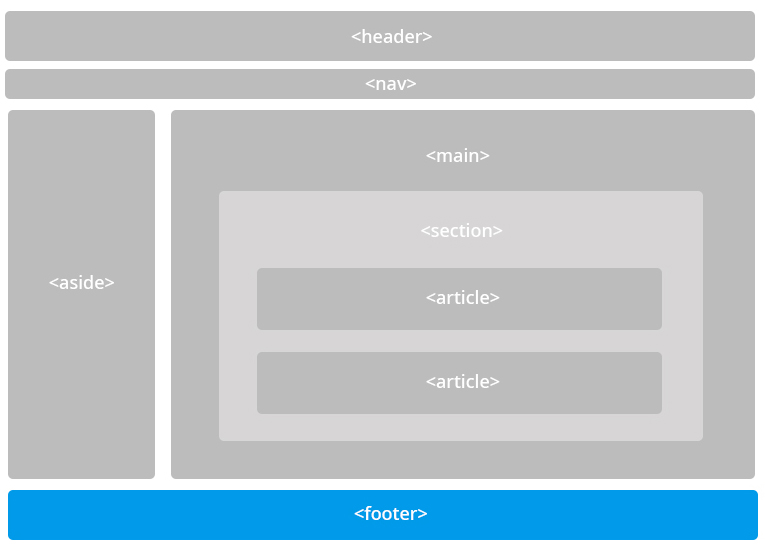
The <header> element in HTML is used as a container for introductory content or navigational links at the top of a page or section. It often contains elements like the site's logo, title, headings, and navigation menus.
<header>
<h1>Welcome to My Website</h1>
<nav>
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</nav>
</header>
The <nav> element in HTML is used to define a section of the page that contains navigational links, such as menus or other navigation links.
<nav>
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</nav>
The <aside> element in HTML is used to define content that is related to the main content but separate from it. This could include sidebars, advertisements, quotes, or additional information that complements the primary content.
<article>
<h2>Blog Post</h2>
<p>This is the main content of the blog post.</p>
<aside>
<h3>Related Articles</h3>
<ul>
<li><a href="#article1">Article 1</a></li>
<li><a href="#article2">Article 2</a></li>
<li><a href="#article3">Article 3</a></li>
</ul>
</aside>
</article>
The <section> element in HTML is used to define a thematic grouping of content, typically with a heading. It helps organize related content into distinct sections.
<section>
<h2>Our Team</h2>
<p>Meet the talented individuals behind our success.</p>
</section>
<section>
<h2>Testimonials</h2>
<p>See what our clients have to say about us.</p>
</section>
The <article> tag is used to encapsulate a self-contained piece of content that can stand alone, like a news article, blog post, or any other independent item.
<article>
<h2>Web Development Benefits</h2>
<p>Web development enhances user experience and accessibility.</p>
<p>Technologies like HTML5 and CSS3 enable dynamic and responsive designs.</p>
</article>
The <footer> element is used to define the footer section of a document or a section, typically containing information such as the author of the document, copyright information, links to related documents, or any other relevant details.
<footer>
<p>© 2024 BookHealthPro. All rights reserved.</p>
<nav>
<a href="#privacy">Privacy Policy</a> |
<a href="#terms">Terms of Service</a>
</nav>
</footer>
The <audio> tag is used to embed sound content in a document, such as music or other audio streams.
The <audio> tag contains one or more <source> tags with different audio sources.
The controls attribute specifies that audio controls should be displayed (such as a play/pause button etc).
<audio controls>
<source src="audio-file.mp3" type="audio/mpeg">
</audio>
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams.
The <video> tag contains one or more <source> tags with different video sources.
The controls attribute specifies that video controls should be displayed (such as a play/pause button etc).
<video controls>
<source src="video-file.mp4" type="video/mp4">
</video>
The <embed> tag in HTML is used to embed external content, such as multimedia files (audio, video, or interactive content) directly into a webpage.
<body>
<embed type="image/jpg" src="pic_trulli.jpg" width="300" height="200">
<embed type="video/webm" src="video.mp4" width="400" height="300">
<embed type="application/pdf" src="document.pdf" width="600" height="400">
</body>
The <object> element represents an external resource, such as an image, audio, video, or other types of media, that can be embedded into an HTML document.
<object data="image.jpg" type="image/jpeg" width="300" height="200"> </object>
<object data="document.pdf" type="application/pdf" width="600" height="400"> </object>
<object data="video.mp4" type="video/mp4" width="400" height="300"> </object>
The <iframe> tag specifies an inline frame. An inline frame is used to embed another document within the current HTML document.
<body>
<iframe src="https://www.deepakrajtech.com" title="Learn Programming" width="600" height="400"></iframe>
<body>