Web designing is the process of planning, conceptualizing, and implementing the plan for designing a website in a way that is functional and offers a good user experience.
Internet is a global communication system that links together thousands of individual networks. It allows exchange of information between two or more computers on a network. Thus internet helps in transfer of messages through mail, chat, video & audio conference, etc.
The Internet was developed by Bob Kahn and Vint Cerf in the 1970s. They began the design of what we today know as the 'internet.' It was the result of another research experiment which was called ARPANET, which stands for Advanced Research Projects Agency Network.
1. Global Connectivity: The Internet connects people and devices worldwide, enabling communication and data exchange across the globe.
2. Decentralization: It is a decentralized network, meaning there is no central authority governing it. Instead, it relies on distributed infrastructure and protocols.
3. Information Sharing: The Internet allows for the easy sharing of text, images, videos, and other forms of data through websites, social media, email, and other platforms.
4. Communication: It provides various communication tools, such as email, instant messaging, and voice or video calls, making it easy to connect with people globally.
5. Information Access: The Internet is a vast source of information, with search engines like Google providing access to a wide range of content.
6. E-commerce: It has revolutionized the way businesses operate, enabling online shopping, electronic payments, and digital marketing.
7. Collaboration: Tools like cloud storage and collaboration platforms facilitate remote work and teamwork.
8. Social Networking: Social media platforms connect people and allow them to share thoughts, images, and videos.
9. Entertainment: The Internet offers a wide range of entertainment options, including streaming services for music, movies, and TV shows.
10. Education: Online courses and educational resources make learning accessible to a global audience.
11. Security: The Internet also includes security measures like encryption to protect data and communication.
12. Scalability: It can accommodate a massive number of users and devices, making it highly scalable.
13. Interoperability: The Internet operates on a set of standardized protocols, ensuring that different devices and software can communicate effectively.
14. Freedom of Expression: It has enabled freedom of expression, allowing individuals to share their thoughts and opinions.
15. Innovation: The Internet has been a hotbed for innovation, driving the development of new technologies and businesses.
16. Cloud Computing: Cloud services provide on-demand access to computing resources, enabling data storage, processing, and application hosting.
17. IoT (Internet of Things): The Internet connects various devices and sensors, allowing them to exchange data and operate smartly.
18. Virtual Reality and Augmented Reality: The Internet has given rise to immersive experiences through VR and AR technologies.
19. Accessibility: It strives to be accessible to people with disabilities through adaptive technologies.
20. Open Source: Many Internet technologies and software are open source, encouraging collaboration and development by a community of users and developers.
1. Privacy Concerns: The internet can pose significant privacy risks, as personal data can be collected, shared, and sometimes misused by companies, hackers, or government entities.
2. Security Risks: Cybersecurity threats such as malware, phishing attacks, and data breaches can lead to financial loss, identity theft, and damage to personal and organizational reputation.
3. Online Harassment and Cyberbullying: The anonymity of the internet can lead to online harassment, cyberbullying, and the spread of harmful content.
4. Digital Addiction: Internet addiction, characterized by excessive use of online services and social media, can have negative effects on mental health and productivity.
5. Spread of Misinformation and Fake News: False information can spread rapidly on the internet, leading to the dissemination of inaccurate information and conspiracy theories.
6. Loss of Real-world Interaction: Excessive internet use can lead to a decrease in face-to-face social interaction, potentially causing feelings of isolation.
7. Digital Divide: Not everyone has equal access to the internet, leading to a digital divide between those with and without internet connectivity.
8. Content Inappropriate for Children: The internet contains a wide range of content, including explicit or violent material that may not be suitable for children.
9. Copyright Infringement: Online piracy and copyright violations are common, leading to financial losses for content creators and companies.
10. Health Concerns: Prolonged screen time and sedentary behavior can contribute to physical health issues, such as eye strain, obesity, and sleep disturbances.
11. Phishing and Online Scams: Scammers use deceptive tactics to trick internet users into revealing personal and financial information.
12. Loss of Jobs and Automation: Automation and the internet have led to job displacement in some industries, impacting employment opportunities for certain workers.
13. Overwhelm and Information Overload: The vast amount of information available on the internet can lead to information overload and difficulties in sifting through relevant content.
14. Vulnerability to Hacking and Data Theft: Personal and sensitive data stored on the internet can be vulnerable to hacking and data theft
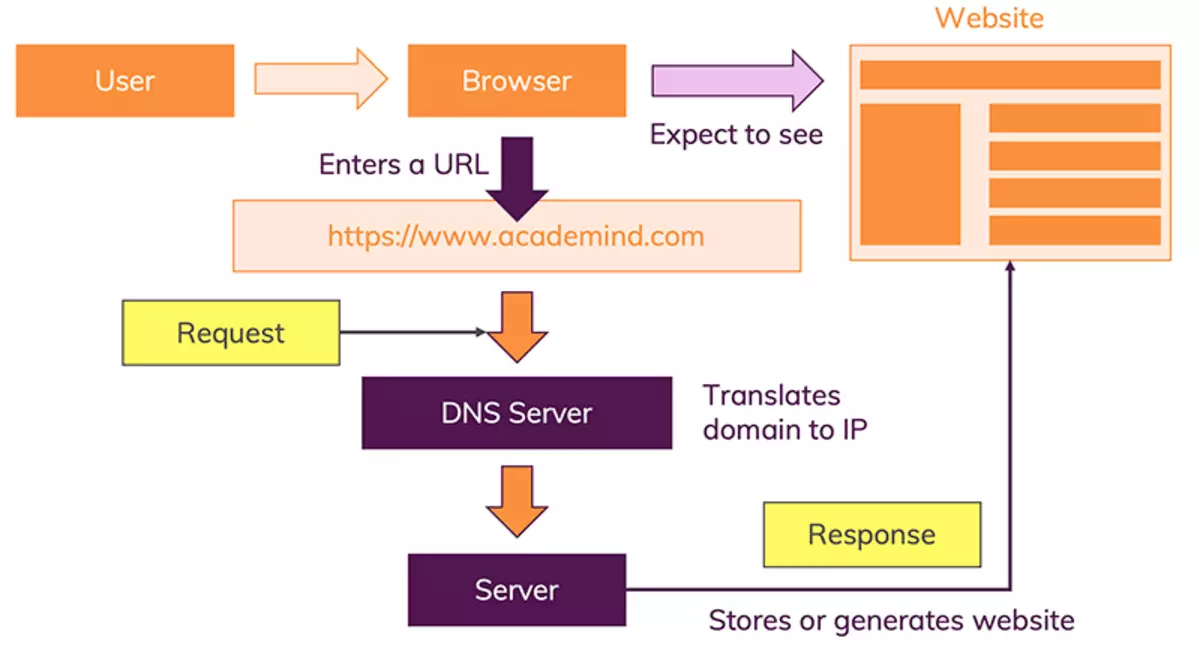
From opening a web browser to visiting a website, it all happens with specific methods that we're going to check in these easy steps.

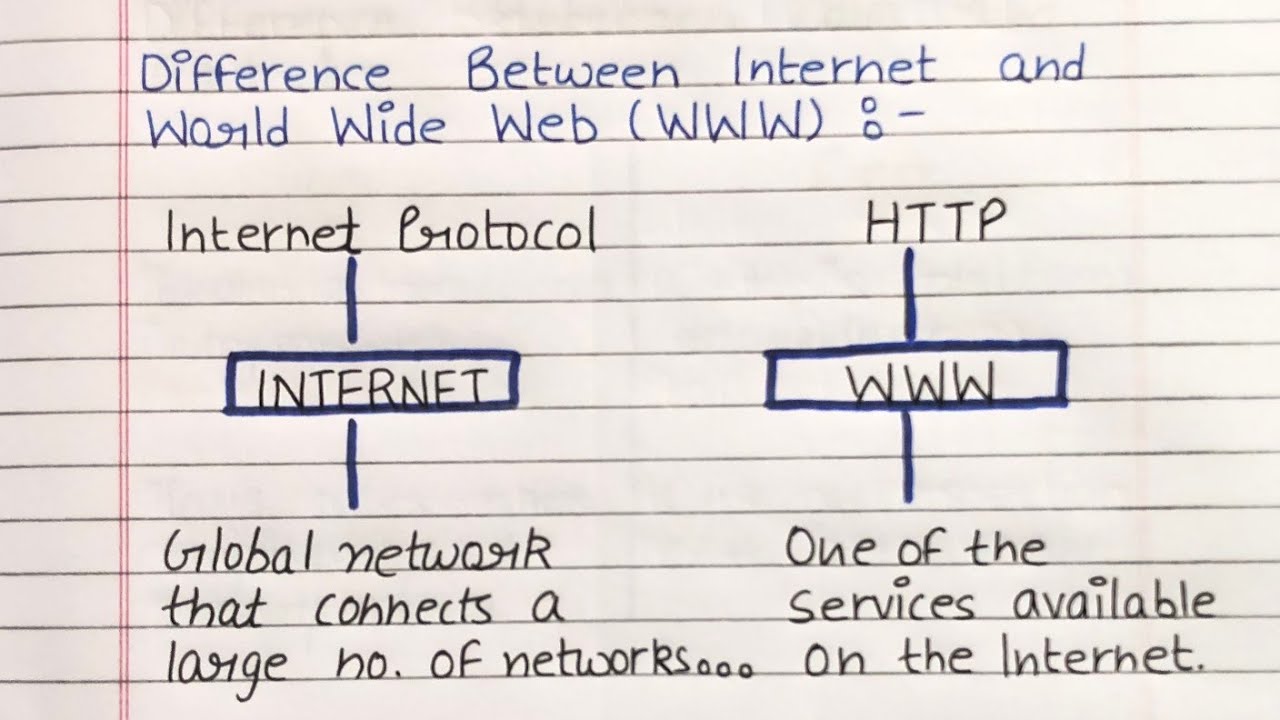
The Web was invented by Tim Berners-Lee at CERN in 1989 and opened to the public in 1991. The WWW commonly known as the Web, is an information system enableing documents and other web resource to the accessed over the internet. Documents and downloadable media are made available to the network through web server and can be accessed by programs such as Web browsers.
The main difference between WWW and Internet is that WWW (World Wide Web or Web) is one of the various services offered by the Internet in order to share information. On the other hand, the Internet is a network of connected computers that the web runs on.

Web browsing is a kind of software which is used to access the web content. Web browser are client side application software. The most popular web browsers are Google Chrome, Microsoft Edge (formerly Internet Explorer), Mozilla Firefox, and Apple's Safari
A website (also written as a web site) is a collection of web pages and related content that is identified by a common domain name and published on at least one web server. For example eCommerce website. Business website, Blog website, Portfolio website, Event website, Personal website, Membership website, Nonprofit website etc.
A portal is a web-based platform that collects information from different sources into a single user interface and presents users with the most relevant information for their context. For example www.nielit.gov.in
Single page of a website is called web page. A web page or webpage is a document, commonly written in HTML (hypertext markup language) viewed in an Internet browser.
The web address contains information about the location of the webpage. A web address, also known as a URL (Uniform Resource Locator), is a reference or address used to locate resources on the World Wide Web. Address Bar Shortcut key F6

A protocol is a set of rules, conventions, and standards that govern how data is transmitted and received over a network. It defines the procedures and formats that computers or devices must follow when communicating with each other.
Hypertext Transfer Protocol (HTTP): HTTP is the protocol used for transferring web pages and related data on the World Wide Web. It defines how web browsers and web servers communicate and is the foundation of web browsing.
Hypertext Transfer Protocol Secure (HTTPS): HTTPS is the secure version of HTTP. It adds a layer of security using encryption (SSL/TLS) to protect data exchanged between a web browser and a web server. This is especially important for secure transactions, such as online shopping and data transfer.
File Transfer Protocol (FTP): FTP is a protocol for transferring files between computers on a network. It's commonly used for uploading and downloading files to and from web servers.
Simple Mail Transfer Protocol (SMTP): SMTP is used for sending email messages between email clients and email servers. It defines how email messages should be delivered and routed.
Post Office Protocol (POP) and Internet Message Access Protocol (IMAP): These protocols are used for retrieving email messages from email servers to email clients. IMAP is more feature-rich and allows for email synchronization across multiple devices, while POP is primarily used for downloading emails to a single device.
Transmission Control Protocol (TCP): TCP is responsible for establishing and maintaining connections between devices, ensuring that data packets are delivered reliably and in the correct order. It works in conjunction with the Internet Protocol (IP) to form the basis of internet communication (TCP/IP).
Internet Protocol (IP): IP is responsible for routing data packets between networked devices. It assigns unique IP addresses to devices and helps in packet forwarding and addressing.
User Datagram Protocol (UDP): UDP is another transport protocol like TCP, but it's less reliable and doesn't guarantee the order of data packet delivery. It is often used for applications where low latency is more critical than data reliability.
Voice over Internet Protocol (VoIP): VoIP protocols are used for making voice and video calls over the internet, enabling services like Skype and Zoom.
A domain name is the address where Internet users can access your website. It provides a user-friendly alternative to numerical IP addresses. Domain names are integral to branding, establishing an online presence, and making websites accessible to users. Grab your domains using Hostinger , Godaddy , Bigrock etc.
A web server is a software application or hardware device responsible for serving web content and responding to HTTP requests from client devices, such as web browsers. It stores web resources, interacts with databases, and ensures the secure and efficient delivery of web pages and files. For Example Apache, Nginx, NodeJs etc.
Definition: Front-end development refers to the part of web development that focuses on creating the user interface and user experience (UI/UX) of a website or web application.
Responsibilities: Front-End developers work on the client-side of web development, which involves coding the visual elements users interact with, such as web pages, forms, buttons, and navigation menus. They use technologies like HTML, CSS, and JavaScript to create responsive and user-friendly designs.
Definition: Back-end development is the part of web development that deals with the server-side of applications. It focuses on the logic, databases, and server management necessary to make a website or web application function.
Responsibilities: Back-end developers work with databases, server-side scripting, and server management to handle data processing, user authentication, and the overall functionality of the web application. Common technologies include server-side programming languages like Python, Ruby, Java, and frameworks like Ruby on Rails, Node.js, and Django.
Definition: Full-stack development encompasses both front-end and back-end development. Full-stack developers have expertise in both areas and can work on all aspects of a web application, from the user interface to the server-side logic and database management.
Responsibilities: Full-stack developers have a well-rounded skill set, allowing them to handle the entire development process. They can design the user interface, create the client-side code, manage server-side operations, and work with databases. Full-stack developers often have a holistic understanding of how all the components of a web application work together.

Client-side scripting languages are executed on the user's web browser (client). They are responsible for handling the user interface and making web pages interactive.
JavaScript is the most widely used client-side scripting language. It enables developers to create dynamic web pages, validate user inputs, and interact with the Document Object Model (DOM) to manipulate web page elements in real-time.
HTML and CSS While HTML and CSS are not considered scripting languages, they are essential for building the structure and style of web pages. JavaScript often works in conjunction with HTML and CSS to create interactive web applications.
1. HTML to define the content of web pages.
2. CSS to specify the layout of web pages.
3. JavaScript to program the behavior of web pages.
Server-side scripting languages are executed on the web server. They are responsible for processing requests, managing databases, and generating dynamic content to be sent to the client's browser. Some common server-side scripting languages include:
a. PHP: PHP is a widely used server-side scripting language known for its simplicity and compatibility with various web servers. It's commonly used for web applications and can be embedded directly in HTML code.
b. Python: Python is a versatile programming language used for server-side scripting with the help of frameworks like Django and Flask. It's known for its readability and robust libraries.
c. Ruby: Ruby, often used with the Ruby on Rails framework, is known for its developer-friendly syntax and rapid development capabilities.
d. Java: Java is a powerful and versatile language often used in enterprise-level applications, especially with frameworks like JavaServer Pages (JSP) and Spring.
e. Node.js: Node.js allows developers to use JavaScript on the server side, offering a full-stack JavaScript solution. It's particularly useful for building real-time applications and APIs.
1. scripts run on the user's browser, while server-side scripts run on the web server.
2. scripts are used for user interface and interactivity, while server-side scripts handle server logic, database operations, and data processing.
3. scripts are visible to users and can be viewed in the browser's developer tools, making them less secure for sensitive operations. Server-side scripts are hidden from users.
4. scripts are typically written in JavaScript, while server-side scripts can be written in various languages.
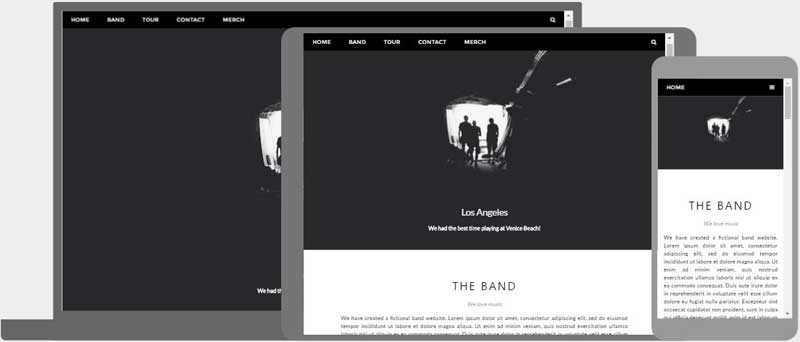
Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones)
Responsive web design is about creating web pages that look good on all devices
A responsive web design will automatically adjust for different screen sizes and viewports.
Ethan Marcotte coined the term responsive web design.

1. Media Query : Media query is a CSS technique introduced in CSS3.
It uses the @media rule to include a block of CSS properties only if a certain condition is true.
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
2. Fluid Grid : A fluid grid layout provides a visual way to create different layouts corresponding to devices on which the website is displayed.
3. CSS Flexbox : The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning.
There are two fundamental types of websites static websites and dynamic websites.
Static websites:
1. Content of Web pages can not be change at runtime.
2. No interaction with database possible.
3. It is faster to load as compared to dynamic website.
4. Cheaper Development costs.
5. HTML, CSS, Javascript is used for developing the website.
6. Same content is delivered everytime the page is loaded.
Dynamic websites:
1. Content of Web pages can be changed.
2. Interaction with database is possible
3. It is slower than static website.
4. More Development costs.
5. Server side languages such as PHP, Node.js are used.
6. Content may change everytime the page is loaded.